PASOS PREVIOS:
ME METO EN DISEÑO .

AÑADIR GADGET - ETIQUETAS

AL AÑADIRLO ME QUEDA EN EL LADO EL GADGET "PESTAÑAS"... QUE QUEDARÁ MÁS O MENOS ASÍ
LO CAMBIO DE SITIO, PORQUE NECESITARÉ ESPACIO PARA METER COSAS:
CON LO QUE QUEDA ASÍ (COMO UNA LISTA CON BULLETS):
O SEA, LARGUÍSIMO.
AHORA, FABRICO UNA TABLA CON HTML:
(yo la quiero con 8 celdas para meter los vínculos)
<table width="200" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
esto cuando lo metes como html se ve así:
MIRO EL HTML DEL GADGET.
- En el Explorer, está en el menú: Ver: Código Fuente
- Y en Firefox en menú: Tools (o herramientas): Web Developer (desarrollador web): Page Source (código fuente)
aprovecho que le ponen nombre "etiquetas" para encontrarlo
y es esto:
<div class='widget Label' id='Label1'> <h2>Etiquetas</h2> <div class='widget-content list-label-widget-content'> <ul> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/blogs'>blogs</a> <span dir='ltr'>(1)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/chaladuras'>chaladuras</a> <span dir='ltr'>(60)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/Cine'>Cine</a> <span dir='ltr'>(18)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/cita'>cita</a> <span dir='ltr'>(1)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/citas'>citas</a> <span dir='ltr'>(24)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/comic'>comic</a> <span dir='ltr'>(4)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/creacion%20propia'>creacion propia</a> <span dir='ltr'>(18)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/literatura'>literatura</a> <span dir='ltr'>(18)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/meme'>meme</a> <span dir='ltr'>(1)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/musica'>musica</a> <span dir='ltr'>(2)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/Noruega'>Noruega</a> <span dir='ltr'>(13)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/noruego'>noruego</a> <span dir='ltr'>(1)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/series%20tv'>series tv</a> <span dir='ltr'>(9)</span> </li> <li> <a dir='ltr' href='http://rafarrojas-lanadaylafuga.blogspot.com.es/search/label/sexo'>sexo</a> <span dir='ltr'>(1)</span> </li> </ul> <div class='clear'></div>
 Seguro que hay formas más fáciles de hacer esto.... Sin embargo yo lo voy a hacer siguiendo lo que espero que es una lógica aplastante (pero que no me pille el pie debajo, lo que fácilmente puede ocurrir).
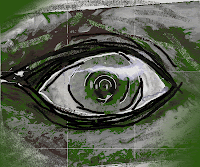
Seguro que hay formas más fáciles de hacer esto.... Sin embargo yo lo voy a hacer siguiendo lo que espero que es una lógica aplastante (pero que no me pille el pie debajo, lo que fácilmente puede ocurrir).Quiero hacer las pestañas con imágenes. Para poder disponer de ellas, tengo que subirlas de alguna forma. Así que subo ésta, por ejemplo, que ilustrará la pestaña "creación propia"y que es un dibujo que hice copiando una imagen de Moebius, de su album "Venecia Celeste" publicado por Norma. Lo hice en Painter con pincel, a mano alzada y aerógrafo, con un toque de Photoshop para el cielo.
Bueno, pues una vez q lo meto en esta entrada, me fijo en el código html para saber dónde lo está guardando blogspot:
a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiydz7RySxnUTKFawxEhoc8Oa2YSftYz5NB-KOO9Q5xQy0BA7zqf1IjVIocnBb6KYIyYIm8yG3fsct2ev8d05LHe09su_AACeDi4jKXM9LdH4g97coEwUN4z_JoVEs3ZXsY_g86lIY8m8jj/s1600/MOEBIUS3.GIF" y luego el cierre de la etiqueta a.
O sea que la imagen sola, a la que puedo llamar desde el navegador es: De hecho, voy a ver si puedo incluir aquí un enlace directo:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiydz7RySxnUTKFawxEhoc8Oa2YSftYz5NB-KOO9Q5xQy0BA7zqf1IjVIocnBb6KYIyYIm8yG3fsct2ev8d05LHe09su_AACeDi4jKXM9LdH4g97coEwUN4z_JoVEs3ZXsY_g86lIY8m8jj/s1600/MOEBIUS3.GIF por cierto que de paso he visto como hacer la imagen más estrecha, añadiendo el atributo width = 143
O sea, cuelgas una foto en una entrada,
pasas de "redactar" a "html" en el sitio donde creas las entradas para poder mirar a quien llama la referencia del vinculo, que es una página web dentro de blogger y que termina con el nombre de tu imagen.
esa dirección la copias para meterla entre las etiquetas de link a y /a (o como hacer una cosa muuuuu simple lo más complicado del universo, jajajaj)
PASO 2
subo el resto de las imágenes que usaré para mis botones (véase pestañas). A saber (en mi caso):































Uf!!! madre mía, creo que me quedaré sin pestañas en el blog :D no es que parezca muy difícil pero me ha entrado una pereza muy grande... Volveré a ver cómo queda todo.
ResponderEliminarmcluhan decía que el medio es el mensaje.... tal como está, usando imágenes ilustrativas, explicar por dónde voy descubriendo que se puede hacer esto queda más largo que el campo de fútbol de Oliver y Benji... Si usara un flash (una animación o una peli) tal vez se vería la cosa más desahogada... De cualquier modo, creo que lo voy a cambiar y voy a dejar algo que cualquiera pueda hacer (incluso alguien zote como yo, : ))
ResponderEliminarCriaturica....a medio camino me perdí, pero si lo consigues vengo a hacerte la ola, lo sepas.
ResponderEliminarbesos